CSLD
Career Services & Leadership Development (CSLD) is San Francisco State University’s career center. Each semester, CSLD promotes career exploration and leadership development through events, workshops, fairs, programs, and career counseling services provided by the staff.
Timeline
2018–2020
Role
Graphic Designer
Contributions
Marketing Design
Print and Layout Design
Graphic Production
Project Management
Deliverables
Posters, flyers, brochures, signage, documents, booklets, print and digital marketing assets
Scroll for process
⬇️
Scroll for process ⬇️

Overview
Event branding and marketing for the new career center
I was hired by the CSLD office to lead the marketing initiative for the grand opening of the new career center.
The Goal
To create print and digital marketing assets for all events, fairs, and workshops
The Challenge
To produce visual design deliverables as needed while many of the events and services were still in development
Introducing a design process
I scheduled a kick-off meeting with our internal stakeholders to introduce the design process in which I would follow for each major design task assigned to me. By introducing the design process early on, we were able to align on how projects would be managed, and what each of my collaborators could expect when working with me.
Gathering information
Brainstorming ideas
Getting early feedback
Testing and prototyping
Delivery and implementation
Gathering Information
Defining each design challenge
Kick-Off Meetings
For each event, I began by scheduling a kick-off meeting with the event host to align with their design goals and needs.
Since many of these events were still being developed, I would offer to collaborate with the hosts to help them solidify their ideas.
I would also go over my design process for each project, ensuring that my collaborators knew exactly what to expect from me.
This allowed me to normalize phases like early feedback sessions and reviewing prototypes, which was important in order for us to ensure the design communicated their vision.
Stakeholder Interviews
Once goals and expectations were aligned, I would continue each meeting by interviewing the host to gather relevant design information on their events.
Design Briefs
Together, we would discuss and compile key communication areas into a design brief unique to each event or service that was being offered.
Creating a strategy
I kept track of roughly 6-8 project timelines per month using a personal bullet journal.
In this calendar, I included all design needs, personal timelines, and deadlines to take into account different steps and tasks.
Ideating
Brainstorming layouts, concepts, and ideas
Sketches and Explorations
For some projects, I would explore different layouts and troubleshoot sizing issues through thumbnail sketches before production to avoid wasting resources.
For other projects, I would explore colors and graphics digitally so I could quickly present different variations to the team to receive early feedback.
The purpose of this early feedback approach was to ensure that the stakeholders were involved in the design selection process, and also to ensure that their message is communicated in the way they envisioned.
Early Feedback
Rapid ideation and early feedback
It was important for me to draft ideas and concepts quickly in order to receive early feedback from our stakeholders.
I would draft a variety design explorations on key topics and ideas, and I would send them back to my collaborators before finalizing a design.
Testing and Prototyping
Testing Designs in Real Environments
After designs were approved, I would create prototypes for us to see how the design translates in the environment it will live in.
I would run test prints for our printed assets and live prototypes of our digital assets placed in the screens and platforms where they would be seen once launched.
This stage involved real-time testing of interactive elements and continuous iterations. In this stage I would test for:
Visual hierarchy
Readability
Color quality
Font sizing
Making sure QR codes are accurately linked
Delivery
Preparing Assets for Handoff and Launch
Before handoff, I would make sure each file was formatted correctly so it was ready to be printed or launched across campus.
Each event had 4-5 different formats prepared:
Tabloid (11x17)
Handout (Half letter)
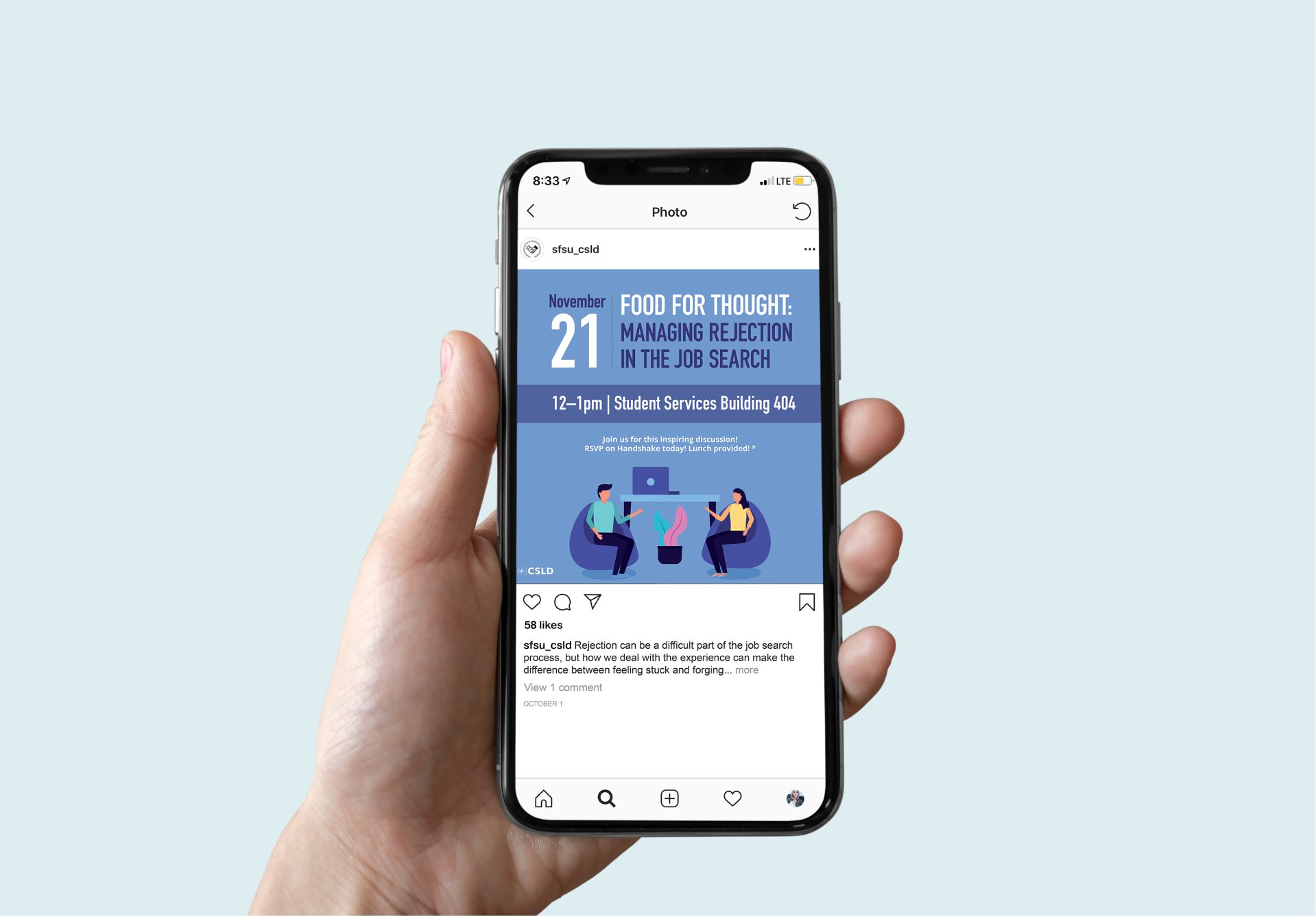
Social media (1:1)
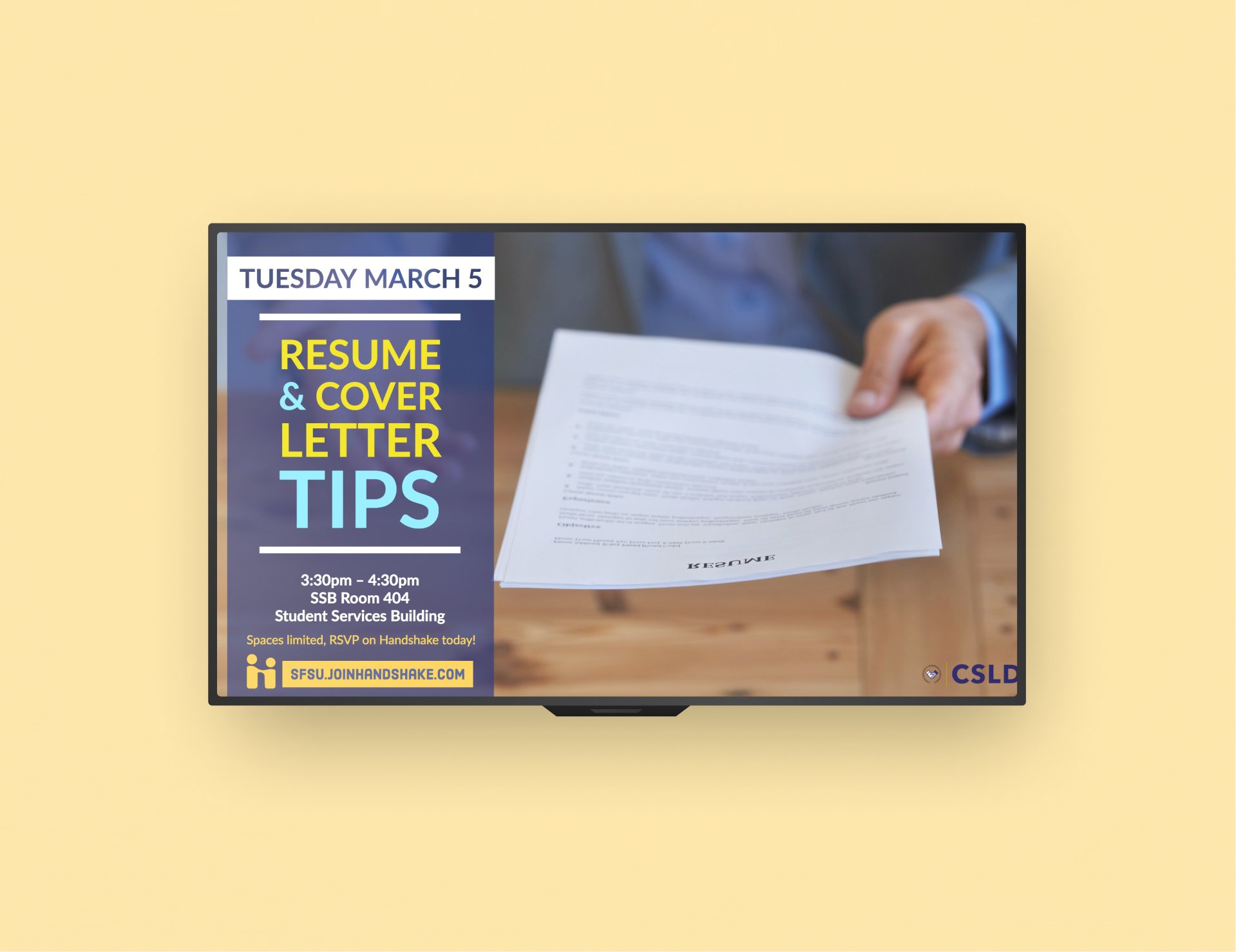
Widescreen (16:9)
Poster/A-Board (24x36)
Implementation
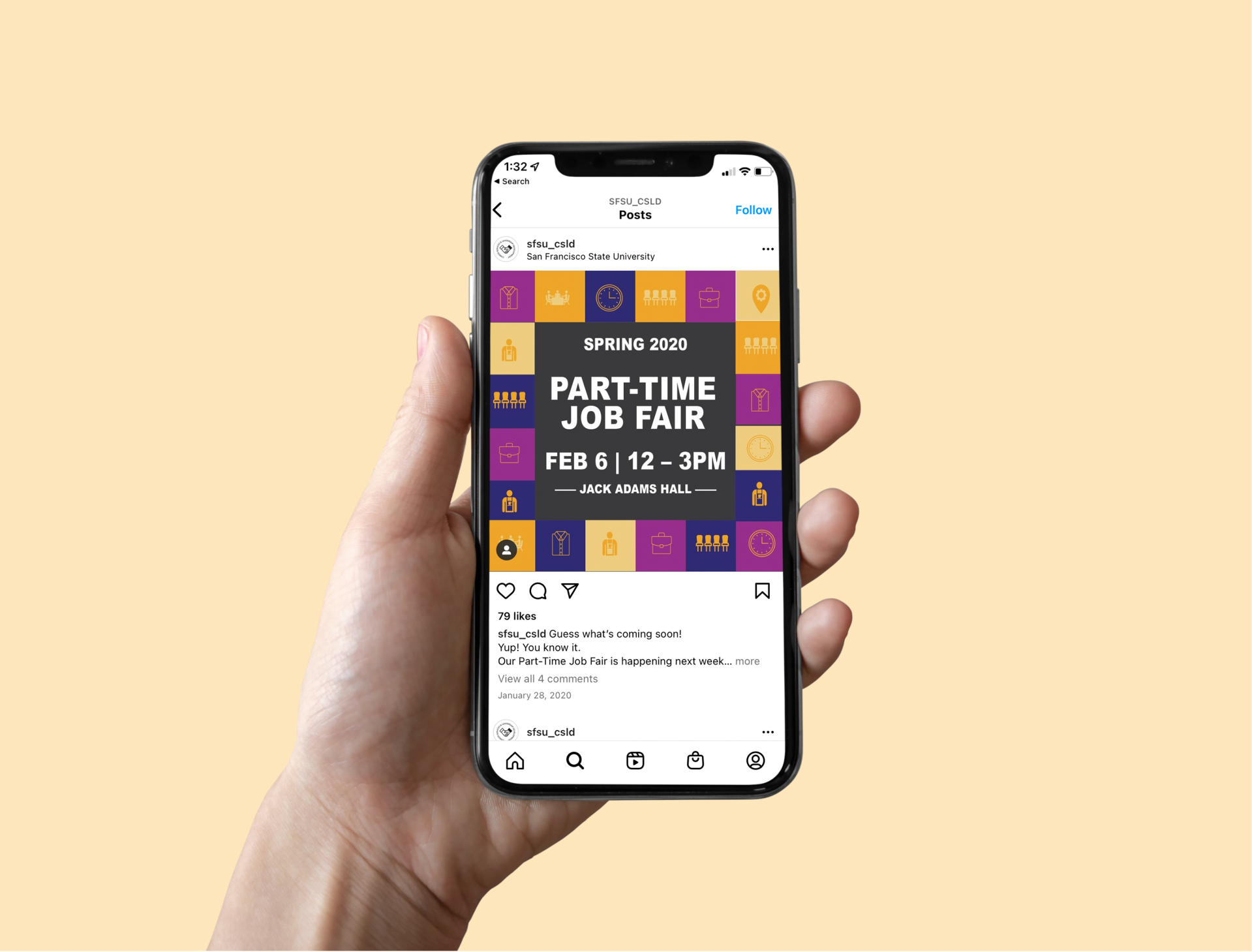
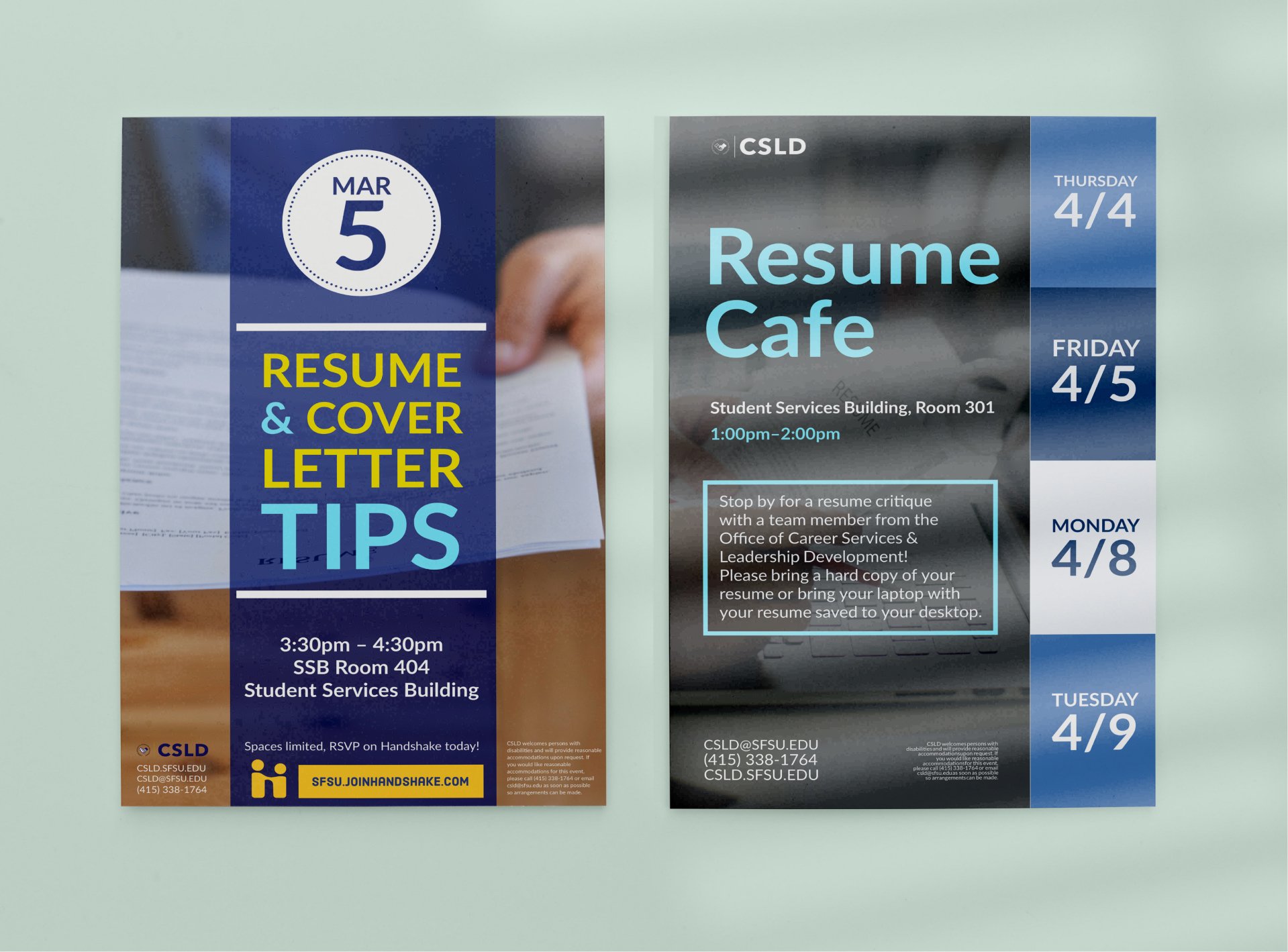
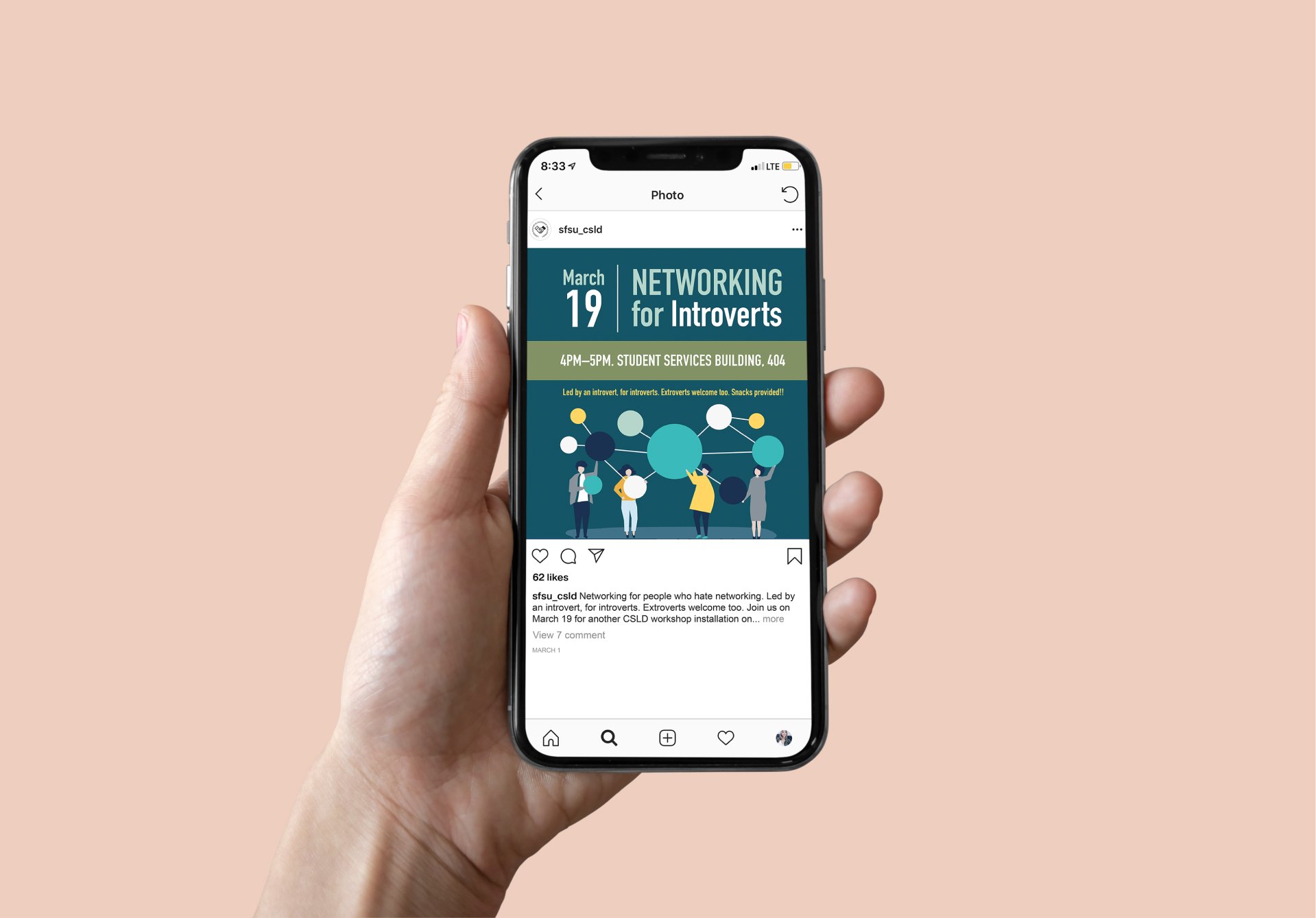
50+ events. 30+ workshops. 9 fairs
Between 2018-2020, I produced marketing design assets for over 50+ events, 9+ fairs, and 30+ new workshops over the span of two years.
Below is a gallery of selected designs!




















Final Thoughts
Takeaways and next steps
After reflecting on our first quarter, I offered some suggestions on how the team can streamline our process for faster and easier production moving forward.
Since most of our events were planned to be recurring, I suggested to implement the use of Adobe Express (formally Adobe Spark), instead of Illustrator and InDesign, so we could have templates for each event that we could reuse for the future.
The use of templates would allow us to stay consistent with the branding and visual identity, and would also help future CSLD designers in their process as they could simply reuse and reformat previous designs that had already been made.
Other Projects